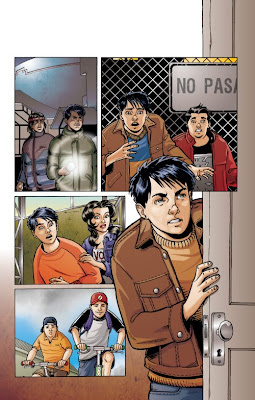
 Para principios del 2009 está proyectado el lanzamiento de un nuevo libro del personaje Quique Hache del autor chileno Sergio Gómez. El dibujo de la portada estuvo a cargo de Gonzalo y yo de los colores.
Para principios del 2009 está proyectado el lanzamiento de un nuevo libro del personaje Quique Hache del autor chileno Sergio Gómez. El dibujo de la portada estuvo a cargo de Gonzalo y yo de los colores.
1 dic 2008
Colores para Quique Hache
 Para principios del 2009 está proyectado el lanzamiento de un nuevo libro del personaje Quique Hache del autor chileno Sergio Gómez. El dibujo de la portada estuvo a cargo de Gonzalo y yo de los colores.
Para principios del 2009 está proyectado el lanzamiento de un nuevo libro del personaje Quique Hache del autor chileno Sergio Gómez. El dibujo de la portada estuvo a cargo de Gonzalo y yo de los colores.
31 oct 2008
La Pelada
24 oct 2008
Zombies

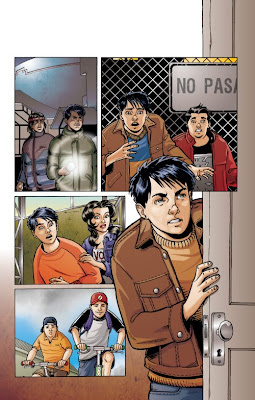
Otro intento para entrar al mercado gringo por parte de Gonzalo Martinez en los dibujos y mi humilde participación en los colores.
Al parecer no pasó mucho con la página de prueba...pero quedó bonita...XD
15 oct 2008
8 oct 2008
Secuencia animada para pelicula "LA COMIQUERÍA"

Okay..okay..sé que tengo botado esto, de a poco trataré de ir subiendo contenidos y algunas de las cosas que he hecho últimamente.
Por lo pronto les dejo un frame de la secuencia animada que tendrá la película chilena "LA COMIQUERÍA". Mas detalles sobre ella en el link.
Los lápices y tintas son de el maestrísimo Gonzalo Martinez y los colores de vuestro seguro servidor.
4 may 2008
The Revenge of....
 Este va ser el ultimo dibujoque hago con Photoshop en un buen tiempo mas...demasiada fraternidad con la competencia...XD. Este es un "Fan Art" (como dicen los siuticos) inspirado en el unico personaje que salva la plata en la pelicula "Sky Captain and the...."
Este va ser el ultimo dibujoque hago con Photoshop en un buen tiempo mas...demasiada fraternidad con la competencia...XD. Este es un "Fan Art" (como dicen los siuticos) inspirado en el unico personaje que salva la plata en la pelicula "Sky Captain and the...."Autocriticas: me pase por el traste varios puntos de fugas, la socia quedo media tiesa...y peca de rococo su resto la ilustracion.
Harto Photoshop y algunas cosillas de illustrator.
17 abr 2008
Bajo del marrr......
24 mar 2008
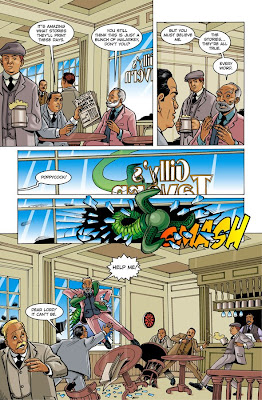
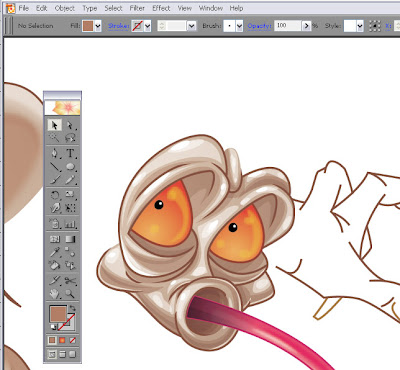
Comic pintado con Illustrator
.jpg) Este es un ejemplo de comic pintado con Illustrator. Con los mismos pasos que detallé hace un par de entradas pinté esta página dibujada por Gonzálo Martinez. Una de las cosas beneficiosas de pintar con Illustrator es el hecho de poder modificar colores directamente en la biblioteca, cambiando el color en todo el documento. Esto me permitio corregir varios desatinos cometidos en el pintado. Vayan mis agradecimientos a Gonzalo por sus consejos.
Este es un ejemplo de comic pintado con Illustrator. Con los mismos pasos que detallé hace un par de entradas pinté esta página dibujada por Gonzálo Martinez. Una de las cosas beneficiosas de pintar con Illustrator es el hecho de poder modificar colores directamente en la biblioteca, cambiando el color en todo el documento. Esto me permitio corregir varios desatinos cometidos en el pintado. Vayan mis agradecimientos a Gonzalo por sus consejos.
17 mar 2008
Mi juguete favorito.
Para que no digan que solo soy vectores e Illustrator ahi les va este dibujo hecho completamente en Photoshop. Tiene algunos dramas en las sombras y volúmenes del cuerpo, algunos brillos poco naturales en los pies, habría que trabajar mejor el comportamiento de la luz en los pelos de los pompones y cosas así. Pero igual me agradó como quedó.

¿Lo que hace el aburrimiento de día domingo...eh?

¿Lo que hace el aburrimiento de día domingo...eh?
12 mar 2008
Pintar Comic en Illustrator, Final.
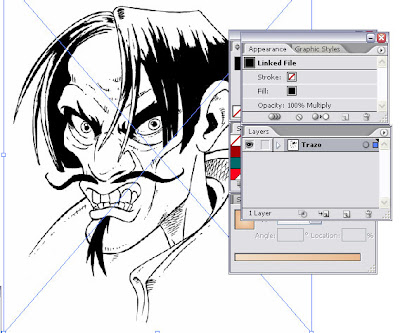
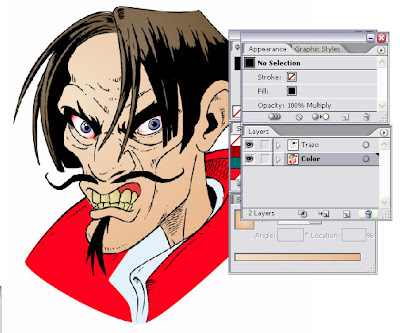
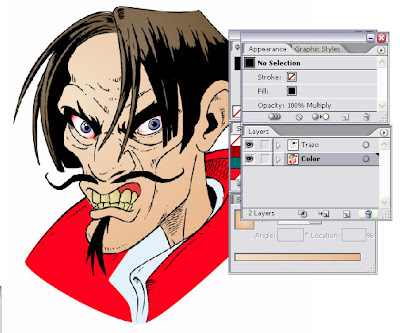
Continuemos con el tutorial. Como ya tenemos bien contrasta la imagen en un tif de alta resolución, procedemos a colocarla (FILE/PLACE... según la versión en ingles) en Illustrator.
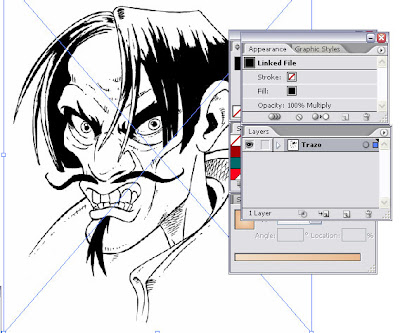
Aquí la ubicamos en una capa independiente y le damos propiedad de transparencia MULTIPLY. ¿Que significa esto? Que la imagen queda con sus blancos convertidos en trasparentes, lo que permitirá visualizar los colores que le añadiremos debajo de ella.

En otra capa ubicada debajo del tif, sectorizamos con la herramienta preferida los distintos colores de la ilustracion. Nótese que el rostro posee una pequeña degradación radial para acentuar la forma redonda del rostro.

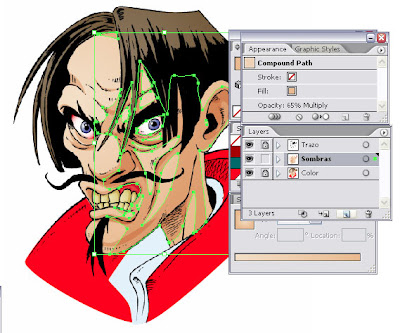
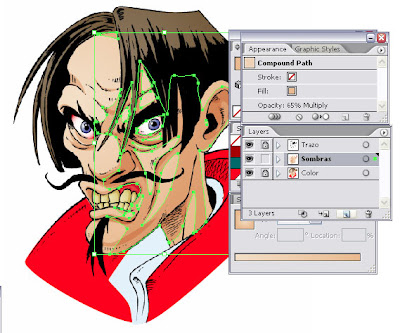
Trabajemos un poco los volúmenes y brillos. Con el color más oscuro de la degradación del rostro dibujamos sombras buscando no dejar muy negro el rostro (a menos que se amerite por guion u opción artística). ¿Que hago yo?: Le doy al trazo una propiedad Multiply con transparencia del 65%. Con esto logro darle sombra y volumen al rostro sin tener que oscurecer con negro, si no saturando el color.

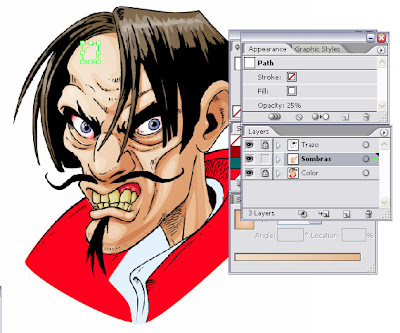
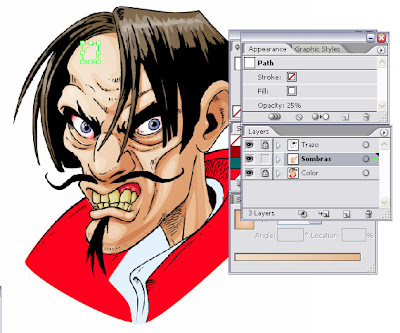
Para darle algo de brillo opto por dibujar objetos blancos con transparencia normal, pero con un 25% de opacidad.

Y listo. Con estos pasos yo quedo mas o menos conforme con mis ilustraciones. La idea es que ustedes busquen el estílo propio
 Les quedo debiendo un tutorial con LIVE TRACE y LIVE PAINT, pero el computador que dispongo ahora tiene muy poco ram, y estas herramientas requieren de una maquina poderosa. En cuanto pueda subo algo.
Les quedo debiendo un tutorial con LIVE TRACE y LIVE PAINT, pero el computador que dispongo ahora tiene muy poco ram, y estas herramientas requieren de una maquina poderosa. En cuanto pueda subo algo.
Comentarios son siempre bienvenidos.
Aquí la ubicamos en una capa independiente y le damos propiedad de transparencia MULTIPLY. ¿Que significa esto? Que la imagen queda con sus blancos convertidos en trasparentes, lo que permitirá visualizar los colores que le añadiremos debajo de ella.

En otra capa ubicada debajo del tif, sectorizamos con la herramienta preferida los distintos colores de la ilustracion. Nótese que el rostro posee una pequeña degradación radial para acentuar la forma redonda del rostro.

Trabajemos un poco los volúmenes y brillos. Con el color más oscuro de la degradación del rostro dibujamos sombras buscando no dejar muy negro el rostro (a menos que se amerite por guion u opción artística). ¿Que hago yo?: Le doy al trazo una propiedad Multiply con transparencia del 65%. Con esto logro darle sombra y volumen al rostro sin tener que oscurecer con negro, si no saturando el color.

Para darle algo de brillo opto por dibujar objetos blancos con transparencia normal, pero con un 25% de opacidad.

Y listo. Con estos pasos yo quedo mas o menos conforme con mis ilustraciones. La idea es que ustedes busquen el estílo propio
Comentarios son siempre bienvenidos.
9 mar 2008
Pintar Comic en Illustrator....(pero con una manito de Photoshop)
Ya muchachos, después de una gripe que me tuvo a bastante mal traer puedo cumplir con la deuda del tutorial de pintado con Illustrator.
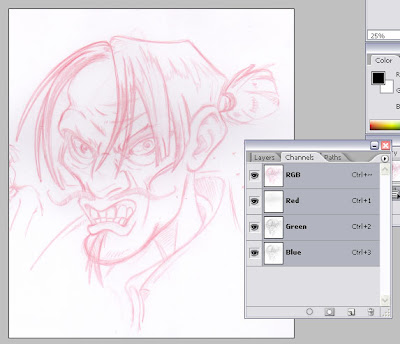
Lo primero será el proceso de grafito y su posterior entintado y limpiado. Existen varios métodos de como pasar a tinta un dibujo. Está el entintar directamente sobre el grafito negro, calcar con mesa de luz; etc. Mi preferido es entintar directamente sobre grafito pero de color rojo el que se elimina con unos simples pasos en Photoshop.
Mientras estaba en cama aproveche de releer una de mis novelas gráficas favoritas, la que es "Peter Pan" del artista francés Loisel, del cual no pude evitar hacer un boceto del Capitán Garfio:
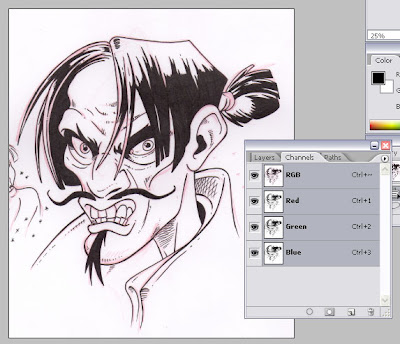
 Una vez listo procedan a entintar con su método favorito (pinceles, plumillas, tiralineas ... etc) y escaneenlo a un tamaño grande (recomiendo 300 pp) con metodo de color RGB.
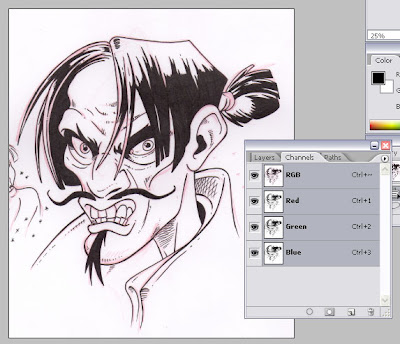
Una vez listo procedan a entintar con su método favorito (pinceles, plumillas, tiralineas ... etc) y escaneenlo a un tamaño grande (recomiendo 300 pp) con metodo de color RGB.
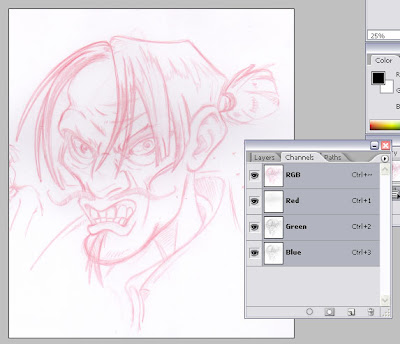
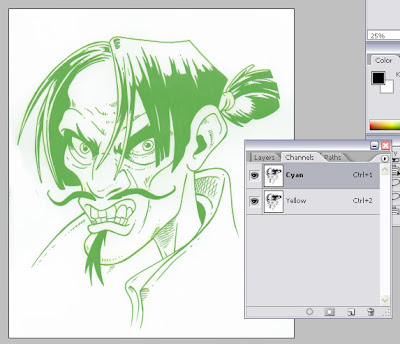
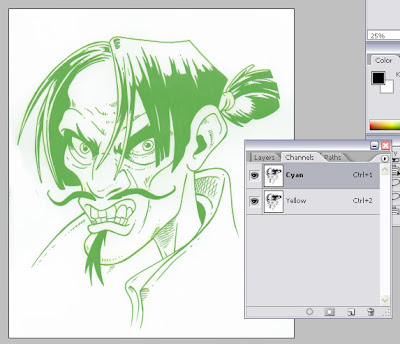
 Con la imagen ya disponible en Photoshop, abran la paleta CHANNELS y eliminen el canal verde ...(quedará su dibujo del mismo color, como en la imagen)...
Con la imagen ya disponible en Photoshop, abran la paleta CHANNELS y eliminen el canal verde ...(quedará su dibujo del mismo color, como en la imagen)...
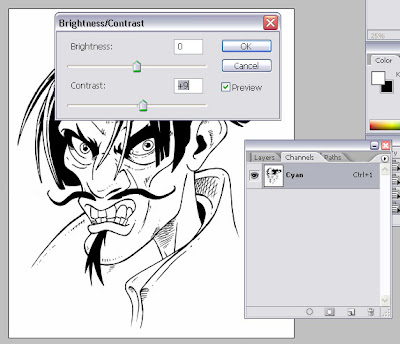
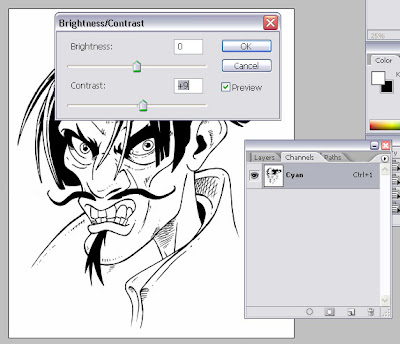
 Posteriormente eliminan la capa amarilla, lo que nos deja una imagen relativamente bien contrastada y sin ningún rastro del lápiz rojo. Hecho esto juegan un poco con la paleta de brillos y contrastes y listo: ya tienes una imagen lista para pintar. Para finalizar convierten la imagen a escala de grises o a RGB o CYMK si necesitan pintarla con colores en el mismo photoshop.
Posteriormente eliminan la capa amarilla, lo que nos deja una imagen relativamente bien contrastada y sin ningún rastro del lápiz rojo. Hecho esto juegan un poco con la paleta de brillos y contrastes y listo: ya tienes una imagen lista para pintar. Para finalizar convierten la imagen a escala de grises o a RGB o CYMK si necesitan pintarla con colores en el mismo photoshop.

En la siguiente entrada colocaremos la imagen en illustrator, veremos si es necesario o no convertirlo en un vector y la pintaremos.
Nos "leemos".
Lo primero será el proceso de grafito y su posterior entintado y limpiado. Existen varios métodos de como pasar a tinta un dibujo. Está el entintar directamente sobre el grafito negro, calcar con mesa de luz; etc. Mi preferido es entintar directamente sobre grafito pero de color rojo el que se elimina con unos simples pasos en Photoshop.
Mientras estaba en cama aproveche de releer una de mis novelas gráficas favoritas, la que es "Peter Pan" del artista francés Loisel, del cual no pude evitar hacer un boceto del Capitán Garfio:
 Una vez listo procedan a entintar con su método favorito (pinceles, plumillas, tiralineas ... etc) y escaneenlo a un tamaño grande (recomiendo 300 pp) con metodo de color RGB.
Una vez listo procedan a entintar con su método favorito (pinceles, plumillas, tiralineas ... etc) y escaneenlo a un tamaño grande (recomiendo 300 pp) con metodo de color RGB. Con la imagen ya disponible en Photoshop, abran la paleta CHANNELS y eliminen el canal verde ...(quedará su dibujo del mismo color, como en la imagen)...
Con la imagen ya disponible en Photoshop, abran la paleta CHANNELS y eliminen el canal verde ...(quedará su dibujo del mismo color, como en la imagen)... Posteriormente eliminan la capa amarilla, lo que nos deja una imagen relativamente bien contrastada y sin ningún rastro del lápiz rojo. Hecho esto juegan un poco con la paleta de brillos y contrastes y listo: ya tienes una imagen lista para pintar. Para finalizar convierten la imagen a escala de grises o a RGB o CYMK si necesitan pintarla con colores en el mismo photoshop.
Posteriormente eliminan la capa amarilla, lo que nos deja una imagen relativamente bien contrastada y sin ningún rastro del lápiz rojo. Hecho esto juegan un poco con la paleta de brillos y contrastes y listo: ya tienes una imagen lista para pintar. Para finalizar convierten la imagen a escala de grises o a RGB o CYMK si necesitan pintarla con colores en el mismo photoshop.
En la siguiente entrada colocaremos la imagen en illustrator, veremos si es necesario o no convertirlo en un vector y la pintaremos.
Nos "leemos".
4 mar 2008
Nuevo estado de avance Mothman
29 feb 2008
Portada de comic pintada con Illustrator.
En un principio la paleta propuesta por mi tenia muchos brillos, sombras y volúmenes; francamente inspirada en el comic USA, pero despues de unos comentarios hechos por el dibujante se optó por esta mas acotada y sobria. Déjenme decirles que me gustó bastante esta opción.
Un dia de estos trataré de hacer un tutorial de pintado de comic con Illustrator.
24 feb 2008
3ra. Actualización Mothman Cartoon.
 Como ven ya ha tomado bastante forma el bicho este. Solo faltaría terminar las alas, un fondo que soporte la figura y listo. Lo que si, al verlo mas detenidamente, me da la impresión de que quizás abusé un poco de las herramientas de Illustrator, me explico: buscando darle mayor realce a los brillos, sombras y volúmenes el trabajo quedo con cierta apariencia de haber sido hecho con Photoshop, lo que en si no es malo...pero...¿ si buscaba ese efecto...por que no lo hice directamente ahí?
Como ven ya ha tomado bastante forma el bicho este. Solo faltaría terminar las alas, un fondo que soporte la figura y listo. Lo que si, al verlo mas detenidamente, me da la impresión de que quizás abusé un poco de las herramientas de Illustrator, me explico: buscando darle mayor realce a los brillos, sombras y volúmenes el trabajo quedo con cierta apariencia de haber sido hecho con Photoshop, lo que en si no es malo...pero...¿ si buscaba ese efecto...por que no lo hice directamente ahí?
20 feb 2008
Continuación Mothman Cartoon.
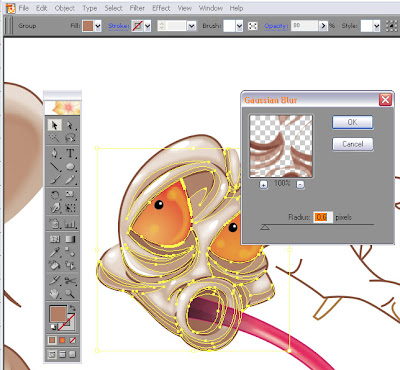
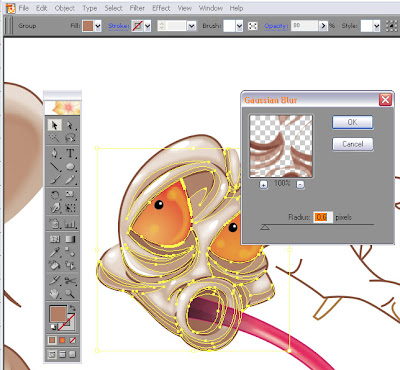
Aquí muestro como hago para difuminar los colores del dibujo: con el efecto BLUR. ¿Como?...primero se sectorizan los brillos y sombras que poseeran la figura:
 Posteriormente en la columna EFFECTS seleccionas la opción Gaussian Blur en donde pruebas con el nivel de difuminado que buscas...
Posteriormente en la columna EFFECTS seleccionas la opción Gaussian Blur en donde pruebas con el nivel de difuminado que buscas...
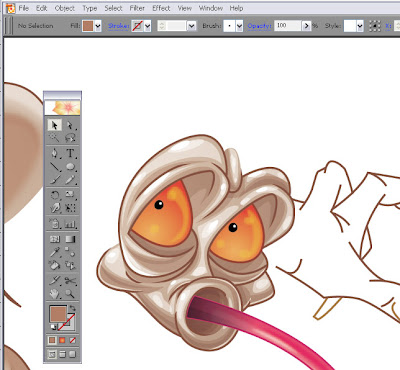
 ...y listo. Atención con esto: no se engolosinen en demasía con los efectos y filtros ya que en algunos casos el archivo queda muy pesado, y si lo necesitan para imprenta pueden tener problemas al momento de sacar las películas. Como consejo les digo que comenten con su "impresor amigo" la cantidad de filtros que estas utilizando. El de seguro te guiará en tu faena.
...y listo. Atención con esto: no se engolosinen en demasía con los efectos y filtros ya que en algunos casos el archivo queda muy pesado, y si lo necesitan para imprenta pueden tener problemas al momento de sacar las películas. Como consejo les digo que comenten con su "impresor amigo" la cantidad de filtros que estas utilizando. El de seguro te guiará en tu faena.
Y el dibujo ya tiene piernas y un brazo.

 Posteriormente en la columna EFFECTS seleccionas la opción Gaussian Blur en donde pruebas con el nivel de difuminado que buscas...
Posteriormente en la columna EFFECTS seleccionas la opción Gaussian Blur en donde pruebas con el nivel de difuminado que buscas... ...y listo. Atención con esto: no se engolosinen en demasía con los efectos y filtros ya que en algunos casos el archivo queda muy pesado, y si lo necesitan para imprenta pueden tener problemas al momento de sacar las películas. Como consejo les digo que comenten con su "impresor amigo" la cantidad de filtros que estas utilizando. El de seguro te guiará en tu faena.
...y listo. Atención con esto: no se engolosinen en demasía con los efectos y filtros ya que en algunos casos el archivo queda muy pesado, y si lo necesitan para imprenta pueden tener problemas al momento de sacar las películas. Como consejo les digo que comenten con su "impresor amigo" la cantidad de filtros que estas utilizando. El de seguro te guiará en tu faena.Y el dibujo ya tiene piernas y un brazo.

18 feb 2008
Proyecto Piggy Bank
Esta iniciativa española pretende crear una especie de banco de imágenes conformada por diseños y dibujos de cerdos, los cuales serán mostrados en su momento en una exhibición especial.
De hecho yo envié este:
 ...el que ya está publicado en su sitio. Este dibujo tiene por lo menos unos tres años, y ahora que lo miro con otra perspectiva creo que lo haría distinto.
...el que ya está publicado en su sitio. Este dibujo tiene por lo menos unos tres años, y ahora que lo miro con otra perspectiva creo que lo haría distinto.
Quien sabe...un dia de estos...
De hecho yo envié este:
Quien sabe...un dia de estos...
17 feb 2008
Mothman Cartoon, trabajando el trazo.
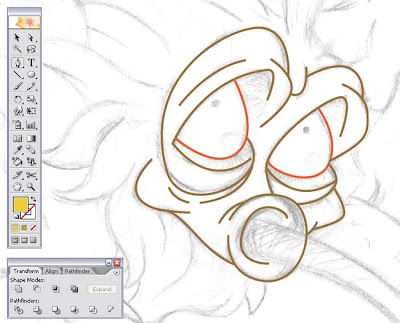
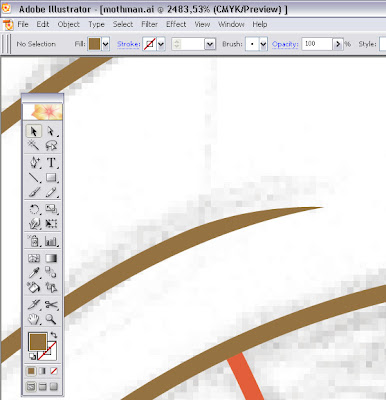
Doy por iniciado el proceso de dibujo de este Mothman. Ya habiendo scaneado y colocado nuestro boceto en Illustrator procedemos a dibujar los trazos del mismo.
Cuando dibujé a Nosferatu me dí el trabajo de delinear con la herramienta de pluma todo el trazo del grafito, con esto lograba darle un color distinto a cada parte de la ilustración sin tener que recurrir al negro absoluto. Me gusta el resultado pero es bastante lento y requiere paciencia y meticulosidad. Para el dibujo de hoy haré algo parecido pero más rápido y pulcro (pero quitándole un poquitín de humanidad al proceso si). Esto se trata de convertir el trazo en objeto para después manipularlo.
Con la herramienta pluma delineamos el trazo del dibujo. Se debería obtener algo así:
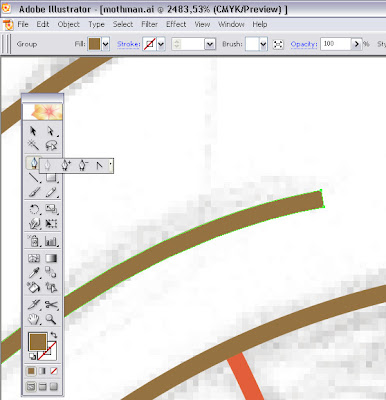
 Si bien el trazo queda limpio y seguro tiene el gran pero de que termina de manera brusca, con finales cuadrado, en extremos fríos:
Si bien el trazo queda limpio y seguro tiene el gran pero de que termina de manera brusca, con finales cuadrado, en extremos fríos:
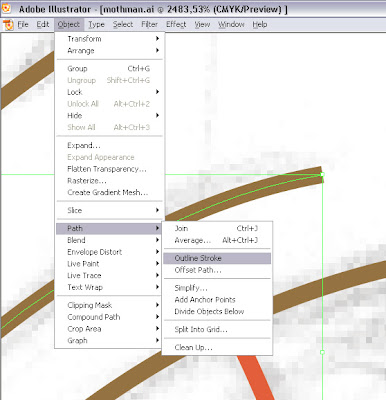
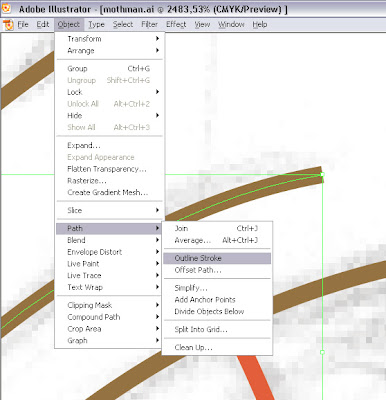
 Aquí es donde ocuparemos la herramienta Outline Stroke, ¿que hace esto? facil: transforma el trazo en objeto para de esta forma poder modificar sus puntos de anclas a discreción.
Aquí es donde ocuparemos la herramienta Outline Stroke, ¿que hace esto? facil: transforma el trazo en objeto para de esta forma poder modificar sus puntos de anclas a discreción.
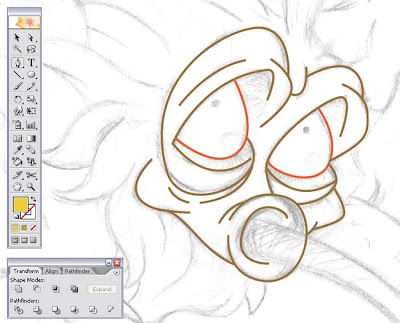
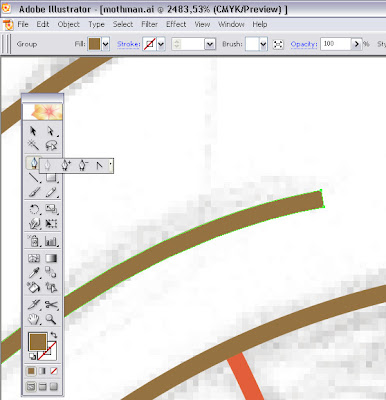
 Lo que se logra con la herramienta de pluma y sus opciones de agregar y restar puntos:
Lo que se logra con la herramienta de pluma y sus opciones de agregar y restar puntos:

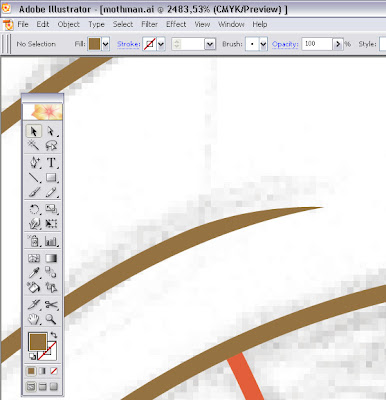
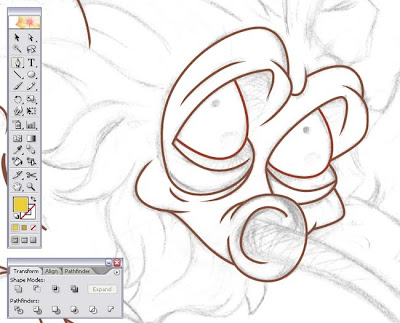
Por ejemplo aquí le reste un par de puntos de ancla a la figura para lograr un terminado más fino:
 Aquí se aprecia mejor el resultado, queda bien...no?
Aquí se aprecia mejor el resultado, queda bien...no?
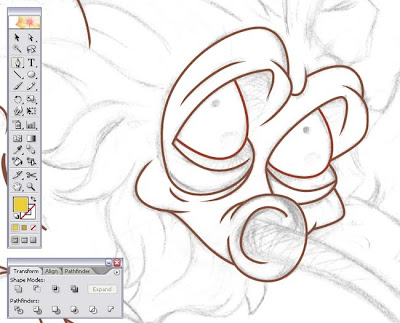
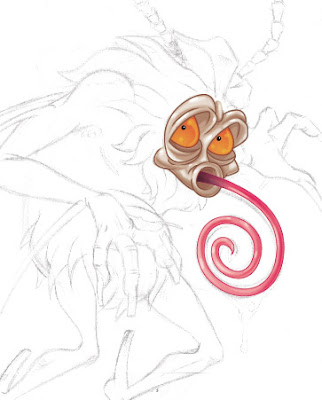
 Y por cierto el dibujo va así...
Y por cierto el dibujo va así...
 En la siguiente entrada trataré de explicar como lo estoy pintado de manera que los colores queden difuminados.
En la siguiente entrada trataré de explicar como lo estoy pintado de manera que los colores queden difuminados.
Continuará...
Cuando dibujé a Nosferatu me dí el trabajo de delinear con la herramienta de pluma todo el trazo del grafito, con esto lograba darle un color distinto a cada parte de la ilustración sin tener que recurrir al negro absoluto. Me gusta el resultado pero es bastante lento y requiere paciencia y meticulosidad. Para el dibujo de hoy haré algo parecido pero más rápido y pulcro (pero quitándole un poquitín de humanidad al proceso si). Esto se trata de convertir el trazo en objeto para después manipularlo.
Con la herramienta pluma delineamos el trazo del dibujo. Se debería obtener algo así:
 Si bien el trazo queda limpio y seguro tiene el gran pero de que termina de manera brusca, con finales cuadrado, en extremos fríos:
Si bien el trazo queda limpio y seguro tiene el gran pero de que termina de manera brusca, con finales cuadrado, en extremos fríos: Aquí es donde ocuparemos la herramienta Outline Stroke, ¿que hace esto? facil: transforma el trazo en objeto para de esta forma poder modificar sus puntos de anclas a discreción.
Aquí es donde ocuparemos la herramienta Outline Stroke, ¿que hace esto? facil: transforma el trazo en objeto para de esta forma poder modificar sus puntos de anclas a discreción. Lo que se logra con la herramienta de pluma y sus opciones de agregar y restar puntos:
Lo que se logra con la herramienta de pluma y sus opciones de agregar y restar puntos:
Por ejemplo aquí le reste un par de puntos de ancla a la figura para lograr un terminado más fino:
 Aquí se aprecia mejor el resultado, queda bien...no?
Aquí se aprecia mejor el resultado, queda bien...no? Y por cierto el dibujo va así...
Y por cierto el dibujo va así... En la siguiente entrada trataré de explicar como lo estoy pintado de manera que los colores queden difuminados.
En la siguiente entrada trataré de explicar como lo estoy pintado de manera que los colores queden difuminados.Continuará...
16 feb 2008
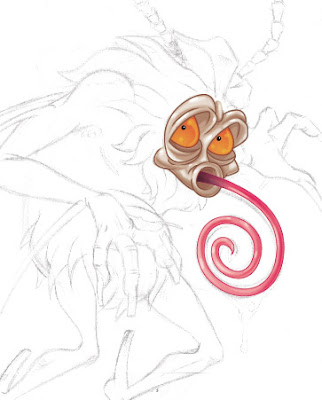
Boceto Mothman
En esta ocasión haré el siguiente ejercicio: dibujaré una versión del personaje en estilo cartoon en Illustrator (el boceto de arriba), y otro algo mas realista con Photoshop. En ambos casos trataré de explicar el proceso de dibujo y pintado a modo de tutorial "in-situ".
Veamos cual queda mejor.
11 feb 2008
Efectos 3D en Illustrator.
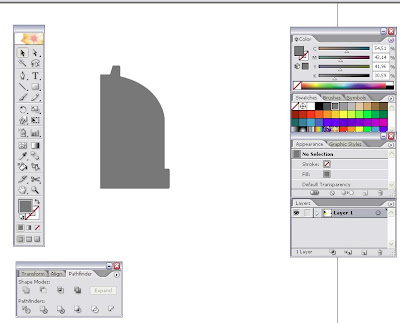
Lentamente estoy volviendo a un ritmo de trabajo que me deja hacer otras cosas como por ejemplo retomar un poco mis propias ilustraciones. En estos momentos estoy poniendo manos a la obra a un nuevo dibujo, de esos que se hacen por puro placer. No quiero dar muchos detalles del tema hasta tener el grafito terminado, lo que si es que dentro de la ilustración necesito hacer una ampolleta y aprovechando la oportunidad la haré con las herramientas 3D que posee illustrator:
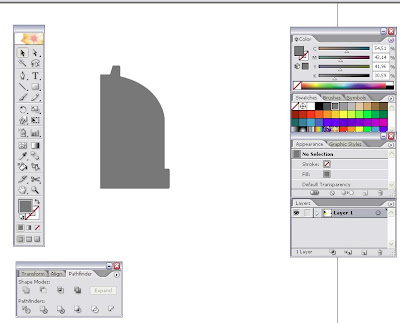
Primero dibujamos la mitad de la silueta del soporte de la ampolleta:

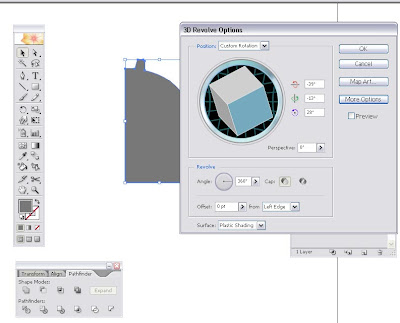
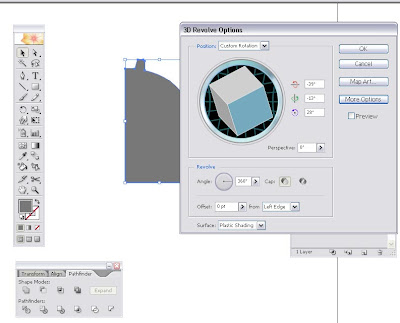
Posteriormente en la columna de efectos selecionamos 3D/Revolve, de donde debería salir esta ventana:

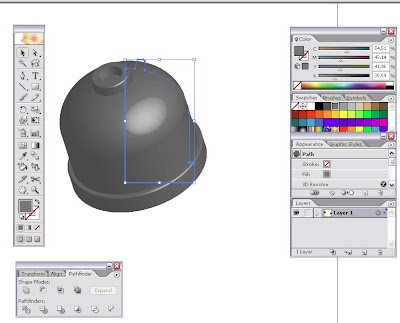
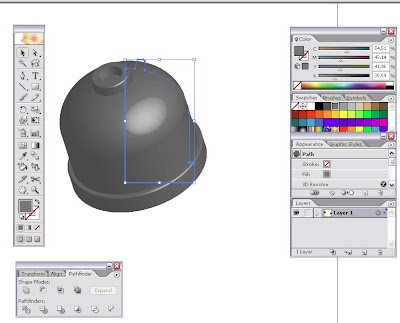
Jugando un poco con los parametros obtendras esto:

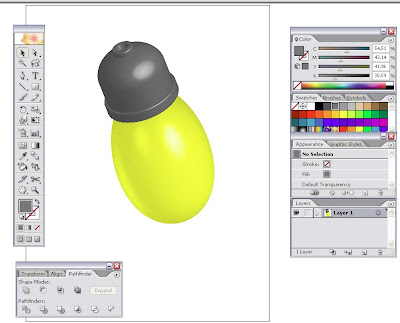
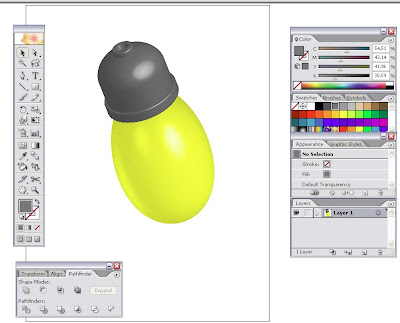
¿Bonito verdad? Ahora haces un ejercicio similar para obtener la ampolleta propiamente tal y listo:

Ya tienes una ampolleta mas que digna. Si no quedas contento con el resultado siempre puedes volver a la ventana del efecto y modificar los parámetros hasta que quedes satisfecho en cuanto a posición, brillo, si quieres darle una textura...en fin.
Eso...cualquier cosa griten no más.
Primero dibujamos la mitad de la silueta del soporte de la ampolleta:

Posteriormente en la columna de efectos selecionamos 3D/Revolve, de donde debería salir esta ventana:

Jugando un poco con los parametros obtendras esto:

¿Bonito verdad? Ahora haces un ejercicio similar para obtener la ampolleta propiamente tal y listo:

Ya tienes una ampolleta mas que digna. Si no quedas contento con el resultado siempre puedes volver a la ventana del efecto y modificar los parámetros hasta que quedes satisfecho en cuanto a posición, brillo, si quieres darle una textura...en fin.
Eso...cualquier cosa griten no más.
2 feb 2008
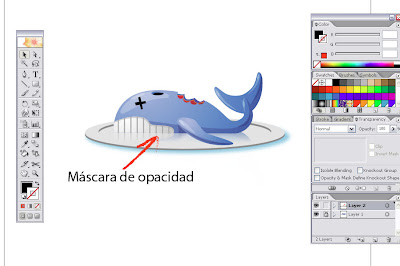
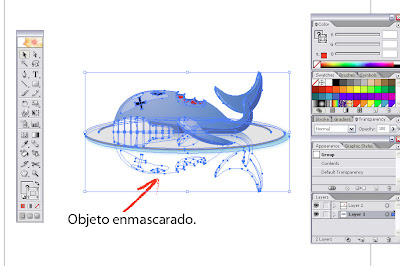
Otra de Illustrator: Mascara de Opacidad.
Que manera de tener botado este blog!!!....es que el trabajo alimenticio no he dejado tiempo para nada.
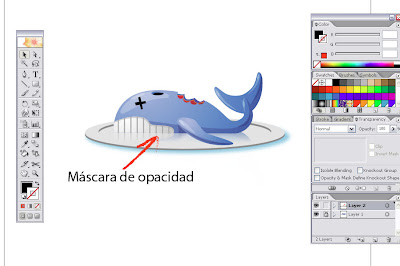
Por mientras veo como compatibilizo vida social (nula) trabajo y hobbies les dejo este tutorial para obtener máscaras de opacidad en Illustrator, algo muy útil si se quieren obtener reflejos y brillos.

Una vez definidos los elementos que compondrán la composición se duplica y refleja el objeto a enmascarar.

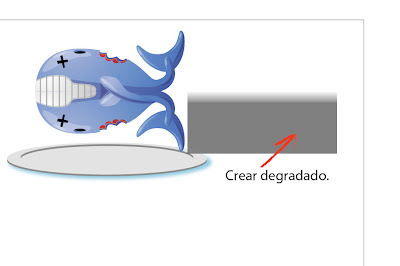
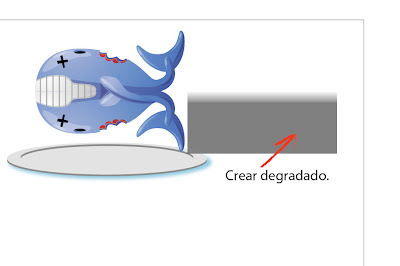
Después creas un degradación que es la que "esconderá" en este caso a la ballena...

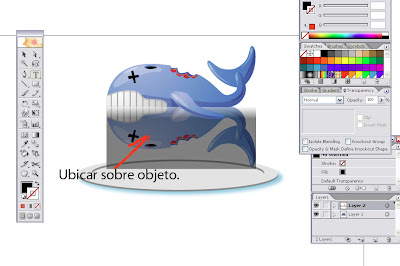
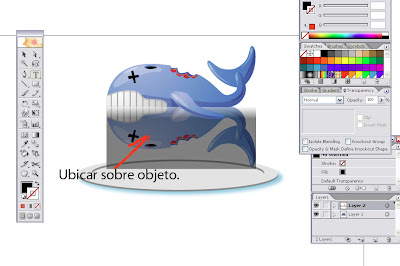
La ubicas por arriba del objeto...

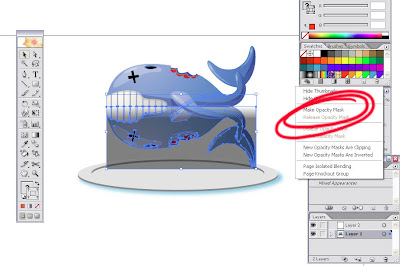
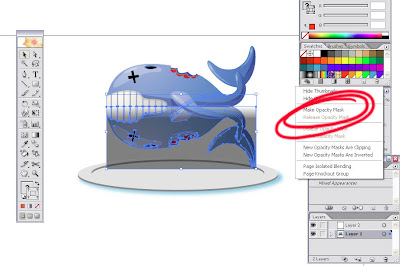
y en la ventana TRANSPARENCY (si tienes instalada la versión gringa de illustrator) selecciona en la pestaña de opciones...MAKE OPACITY MASK....

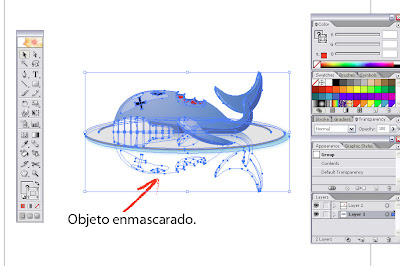
....y listo. ahora tienes que jugar con la opacidad misma de la mascara, con las transiciones del degradado y esas cosas para que obtengas el degradado que necesites.

...y eso!
Por mientras veo como compatibilizo vida social (nula) trabajo y hobbies les dejo este tutorial para obtener máscaras de opacidad en Illustrator, algo muy útil si se quieren obtener reflejos y brillos.

Una vez definidos los elementos que compondrán la composición se duplica y refleja el objeto a enmascarar.

Después creas un degradación que es la que "esconderá" en este caso a la ballena...

La ubicas por arriba del objeto...

y en la ventana TRANSPARENCY (si tienes instalada la versión gringa de illustrator) selecciona en la pestaña de opciones...MAKE OPACITY MASK....

....y listo. ahora tienes que jugar con la opacidad misma de la mascara, con las transiciones del degradado y esas cosas para que obtengas el degradado que necesites.

...y eso!
30 ene 2008
Prueba_02
Desde el día 12 de enero de este año, una flotilla de barcos factorías nipones estan al acecho de las ballenas que habitan en el mar del sur de Chile. Su plan es cazar y faenar 935 ballenas Minke y otras 50 del tipo Fin o Aleta. Esto enmarcado en una supuesta expedición científica que busca "estudiar el modo de vida de los cetáceos de acuerdo a su edad y con la carne de estos costear su investigación" .........................ya.
Todo esto ya se habría llevado acabo si no fuese por la acción de Greenpeace, que con su embarcación "Esperanza" ha hostigado y hecho alejarse de las zonas de caza al principal barco japones: el Nisshin Maru.
Vaya para ellos mi total admiración y para los japos-come-animales-en-peligro-de-extinción este dibujillo:

Todo esto ya se habría llevado acabo si no fuese por la acción de Greenpeace, que con su embarcación "Esperanza" ha hostigado y hecho alejarse de las zonas de caza al principal barco japones: el Nisshin Maru.
Vaya para ellos mi total admiración y para los japos-come-animales-en-peligro-de-extinción este dibujillo:
Lorem Ipsum
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
21 ene 2008
Bomberos
Hoy lunes 21 de enero se efectuaron las exequias del bombero Gabriel Lara Espinoza, voluntario de la Cuarta Compañía de Bomberos de Valparaíso (Chile) que había resultado con el 70 por ciento de su cuerpo quemado tras el siniestro registrado el lunes 14 en los cerros porteños de La Cruz y Monjas.
Estos tipos si que son sacrificados, ponen en riesgo la vida, sacrifican su tiempo y por que no decirlo recursos propios en bien de la comunidad. Sepan en otros países, que aquí en Chile el Cuerpo de Bomberos es una institución conformada 100% por voluntarios ...la kgan!
19 ene 2008
18 ene 2008
¿Caza Científica?....¿y eso con que se come?
Desde el día 12 de enero de este año, una flotilla de barcos factorías nipones estan al acecho de las ballenas que habitan en el mar del sur de Chile. Su plan es cazar y faenar 935 ballenas Minke y otras 50 del tipo Fin o Aleta. Esto enmarcado en una supuesta expedición científica que busca "estudiar el modo de vida de los cetáceos de acuerdo a su edad y con la carne de estos costear su investigación" .........................ya.
Todo esto ya se habría llevado acabo si no fuese por la acción de Greenpeace, que con su embarcación "Esperanza" ha hostigado y hecho alejarse de las zonas de caza al principal barco japones: el Nisshin Maru.
Vaya para ellos mi total admiración y para los japos-come-animales-en-peligro-de-extinción este dibujillo:

Todo esto ya se habría llevado acabo si no fuese por la acción de Greenpeace, que con su embarcación "Esperanza" ha hostigado y hecho alejarse de las zonas de caza al principal barco japones: el Nisshin Maru.
Vaya para ellos mi total admiración y para los japos-come-animales-en-peligro-de-extinción este dibujillo:
15 ene 2008
Otro trabajo saca-ojeras.
11 ene 2008
Logotipo para proyecto AGORA, España.
 No solo de dibujos vive el hombre. Este logotipo corresponde al proyecto AGORA ( http://www.kaambal.com/ ). El objetivo de este proyecto es (sic) "Construir un entorno de apoyo para el aprendizaje mediante el uso de Tecologías de E-learning...se pretende apoyar la labor de creación de recursos que mejoren el aprendizaje". .....(O_o).
No solo de dibujos vive el hombre. Este logotipo corresponde al proyecto AGORA ( http://www.kaambal.com/ ). El objetivo de este proyecto es (sic) "Construir un entorno de apoyo para el aprendizaje mediante el uso de Tecologías de E-learning...se pretende apoyar la labor de creación de recursos que mejoren el aprendizaje". .....(O_o).Si tienen alguna duda sobre el proyecto visiten la página o envienle un correo a Christian Vidal ( christianvidalc@gmail.com ) que es integrante de la iniciativa...(diganle que van de parte mia....XD!).
Suscribirse a:
Comentarios (Atom)





















